
一、前面监控现况
近些年,前面监控是更加火,现阶段早已有很多完善的商品供人们选取应用,如下图所示

有这么多监控服务平台,那为何还需要学习培训自研前面监控?
- 一方面人家是用钱的
- 另一方面自身的工程必须定制化的作用。
二、前面监控的目地
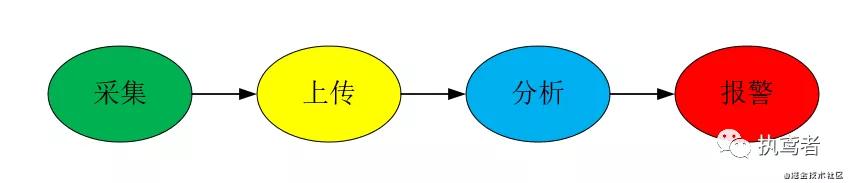
三、前面监控的步骤

3.1 收集
前面监控的第一个流程便是数据采集,收集的信息内容包括自然环境信息内容、特性信息内容、出现异常信息内容、业务流程信息内容。
3.1.1 自然环境信息内容
自然环境信息内容是每一个监控系统软件必不可少的內容,终究清查问题的过程中必须了解来源于哪个网页页面、电脑浏览器到底是谁、实际操作客户到底是谁……,那样能够迅速精准定位,解决困难。一般这种常用的条件信息内容关键包括:
- url:已经监控的网页页面,该页面很有可能会产生特性、出现异常问题。获得方法为:
window.location.href
- ua:浏览该网页时该消费者的userAgent信息内容,包括电脑操作系统和电脑浏览器的种类、版本号等。获得方法为:
window.navigator.userAgent
- token:纪录现阶段客户到底是谁。根据纪录该客户到底是谁。
一方面便捷将该消费者的全部监控信息内容取得联系,便捷数据统计分析;
另一方面根据该标志可以查询该消费者的任何实际操作,便捷重现问题。
3.1.2 特性信息内容
网页页面的特性可以直接危害了客户用户粘性,,Google DoubleClick 研究表明:假如一个手机端页面加载时间超出 3 秒,客户便会舍弃而离去。BBC 发觉网页页面载入时间每提升 1 秒,客户便会外流 10%。,Google DoubleClick 研究表明:假如一个手机端页面加载时间超出 3 秒,客户便会舍弃而离去。BBC 发觉网页页面载入时间每提升 1 秒,客户便会外流 10%。因此大家的追求完美便是提升网页的特性,为了更好地提升特性必须监控什么指标值呢?
3.1.2.1 指标归类
指标值有很多,我汇总为下列2个层面:互联网方面和网页页面展现方面。
一、互联网方面
从互联网方面看来涉及到的指标值有:跳转用时、DNS分析用时、TCP联接用时、SSL耗时、TTFB互联网要求用时、传输数据用时、資源载入用时……,每个指数的表述如下所示表所显示:
二、网页页面展现方面
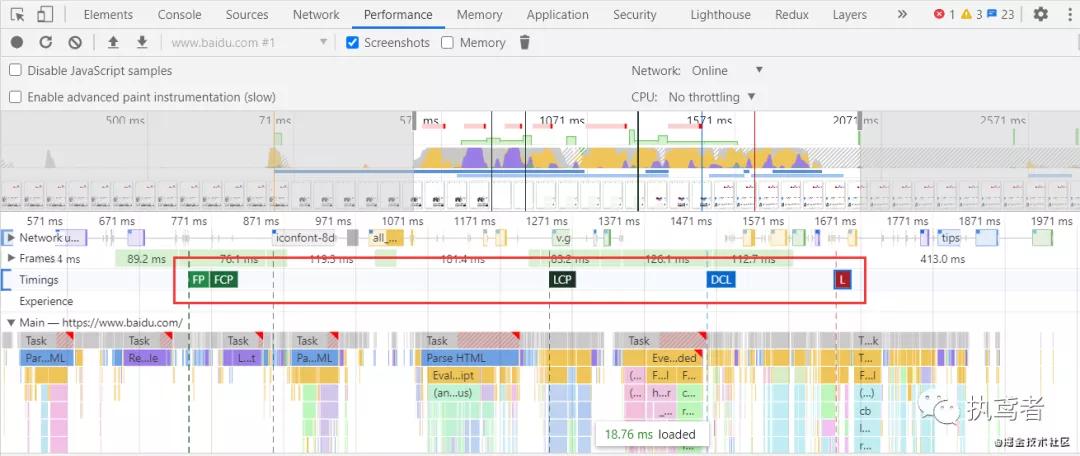
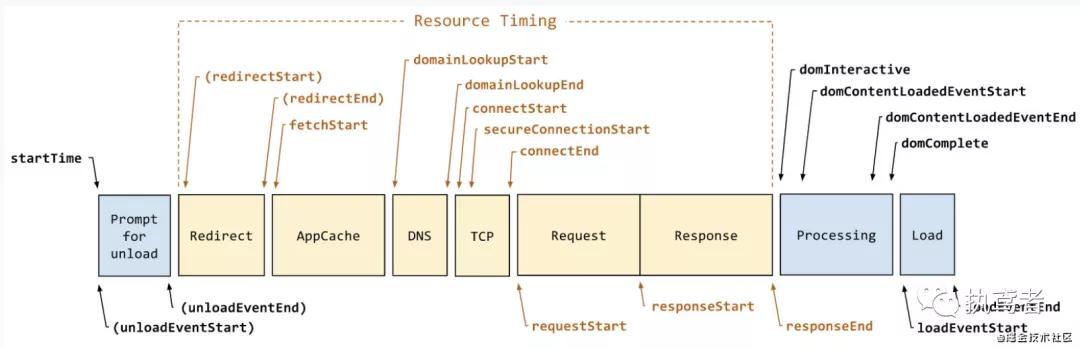
网页页面展现方面的指标是对于客户体验明确提出的好多个指标,包括FP、FCP、LCP、FMP、DCL、L等,这好多个指标实际上便是chrome浏览器中performance控制模块的指标(如下图所示)。

每个指标的表述如下所示表所显示。
3.1.2.2 指标求得
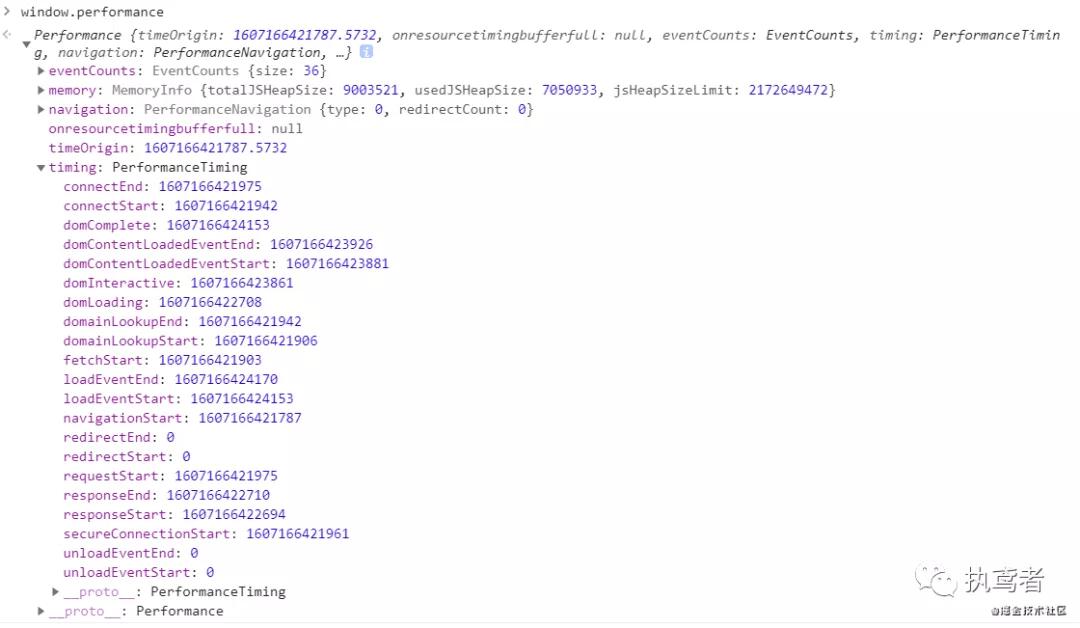
以上这么多指标该怎么获取呢?电脑浏览器给大家留了相对的插口——奇妙的window.performance,根据该插口可以获得一些列与特性有关的主要参数,下边以https://baidu.com 为例子看来一下与这种指标有关的主要参数:

window.performance中的timing特性中的具体内容不便是为了更好地求得以上指标所需求的值吗?看见上边的人物属性值再相匹配下边的performance浏览流程表,整个过程是否一目了然。

拥有上边的值大家就一起求得以上的指标:
一、互联网方面
二、页面展示层面
Google技术工程师一直在促进以用户为中心的性能参数,因此页面展示层面的变动比较大,求得方法稍有不一样:
1.FP和FCP
根据window.performance.getEntriesByType(‘paint’)的形式获得
2.LCP
3.FMP
4.DCL
5.L
6.TTI
7.FID
3.1.3 出现异常信息内容
针对平台而言,出现异常信息内容是最致命性、最危害客户体验的问题,必须关键监管。针对出现异常信息内容可以分成两大类:运行时错误、插口不正确。下边就各自来唠一唠这两大类不正确。
一、运行时错误
当JavaScript运作时有可能会产生不正确,可归纳为七种:拼写错误、种类不正确、范畴不正确、引入不正确、eval错误、URL不正确、資源载入不正确。为了更好地捕获编码不正确,必须考虑到两大类情景:非Promise场景和Promise情景,由于二种情景捕获不正确的对策不一样。
1.非Promise情景
非Promise场景可根据监视error事情来捕获不正确。针对error事情捕获的不正确分成两大类:資源不正确和编码不正确。資源不正确指的便是js、css、img等未载入,该不正确只有在捕获环节获得到,且为資源不正确时event.target.localName存有值(用此区别資源不正确与编码不正确);编码不正确指的便是拼写错误、种类不正确等这一类错误,可以获得编码不正确的信息内容、局部变量等,用以清查不正确。
2.Promise情景
Promise场景的处理方法各有不同,当Promise被reject且沒有rejectCPU的情况下,会开启unhandlerejection事情,因此根据监视unhandlerejection的情况来捕获不正确。
二、插口不正确
针对电脑浏览器而言,全部的插口均是根据XHR和Fetch完成的,为了更好地捕获插口中的不正确,可以根据重新写过该方式,随后根据插口回到的消息来分辨现阶段插口的情况,下边以XHR为例子来展现封装形式全过程。
3.1.4 业务流程信息内容
每一个设备都是有自身的业务流程信息内容,例如客户线上时间、pv、uv、客户遍布等,根据获得这种服务信息内容才可以更为清晰的掌握现阶段商品的情况,便于产品运营更强的去整体规划设备的以后方位。因为每一个商品业务流程信息内容各种各样,小伙伴们本可以依照自身的需求量开展编写编码,这里我便不会赘述。
3.2汇报
针对汇报的方法无外乎二种:一种是Ajax的方法汇报;另一种是根据Image的方式开展汇报。现阶段许多大型厂选用的汇报方法均是根据一个1*1清晰度的的gif图片开展汇报,即然人家都选用这种对策,那大家就来唠一唠下边2个问题。
- 为何选用Image的方法汇报?
沒有跨域问题。由于数据信息网络服务器和后面网络服务器大概率是不一样的网站域名,若选用Ajax的形式实现解决还需要解决跨域问题,不然数据信息会被电脑浏览器阻拦。
不容易堵塞页面加载,只需new Image目标就可以。
- 图片类型许多,为何选用gif这类文件格式开展汇报?
实际上归纳为一个字——小。针对1*1px的照片,BMP构造的文档必须74字节数,PNG构造的文档必须67字节数,GIF构造的资料只必须43字节数。一样的回应,GIF可以比BMP节省41%的总流量,比PNG节省35%的总流量,因此挑选gif开展汇报。
3.3剖析
日志汇报以后必须做好清理,获得自身所必须內容,并将剖析內容开展储存。依据信息量的高低可分为二种方式:单机和群集。
一、单机
浏览量小、日志少的网址可以选用单机的方式对数据资料做好剖析,例如用node载入日志文件,随后根据日志文件中获得所需求的信息,最后将解决的信息储存到数据库系统中。
二、群集
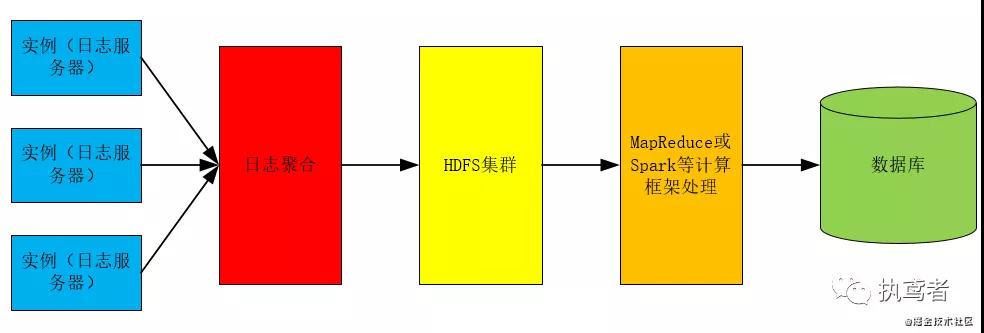
许多商品的浏览量非常大,日志许多,这时就要运用Hadoop开展分布式系统解决,获得最后处置结果,其解决流程表如下所示所显示:

依据自身的日志数量级决策自身的剖析方式,适合的也是较好的,无需一味追求完美最佳的、最现代化的解决方式。
3.4报警
当出现异常种类很多一定阀值以后必须开展报警通告,让相应的工作员去解决问题,见好就收。依据报警的等级不一样,可以选用差异的报警方式。
文中摘自微信公众平台「 执鸢者」,可以利用下面二维码关心。转截文中请联络 执鸢者微信公众号。
